html list |
您所在的位置:网站首页 › list 1 是什么意思 › html list |
html list
|
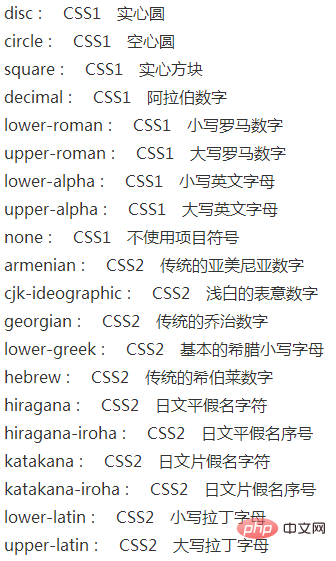
本篇文章给大家带来的内容是关于list-style是什么意思?list-style样式属性详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 一、list-style作用与用处 list-style是设置列表li的样式。比如li前面为阿拉伯数字、圆点、实心圆、图片、空心圆、小写英文字母、大写英文字母、传统的亚美尼亚数字等。 二、语法 1、语法: list-style : list-style-image || list-style-position || list-style-type 我们知道html语法规定li必须在ul或ol内使用,那么对ul或ol可以设置list-style-image引入图片作为li的前面布局素材。但通常div css布局时候不采用这种方法来设置li的前面图片素材,通常对li直接设置背景图片,这样兼容更好,更易控制。 我们使用比较多是list-style的list-style-type属性来设置li默认前面样式。 2、list-style-type的值与解释 以下可以自己下来测试看看各种值效果。 参数:
三、布局一般做法 通常在一个网页布局时候开始CSS就要把ul ol li三者列表list-style样式去掉,也是为了兼容各大浏览器,取消列表标签默认list-style。 取消ul li ol的list-style样式代码:ul,ol,li{list-style:none} 在网页中要对列表前设置圆点,再通过对li设置Background背景图片即可。 1、代码如下: ul li布局实例ul, ol, li {list-style: none;margin:0; padding:0;normal;font:14px/24px Arial} php.cn-1php.cn-2php.cn-3效果如下:
2、解释 以上去掉li ul ol三者的默认list-style样式,同时设置mragin和padding为0,字体大小为14px,行高为24px。为什么不用li自带有list-style-type设置圆点效果? 这是因为不同浏览器有一定差距,避免圆点效果不同,距离左边不同,所以统一取消list-style样式,重新使用背景样式来排版实现。 以上就是对list-style是什么意思?list-style样式属性详解的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。 |
【本文地址】